自如平台简介 文档发布于:2020-02-26
一、自如平台文档简介
自如平台 是一个Web开发平台,能够使用可视化创建页面,路由,对象等。还集成了docker一键发布,vscode编辑器。支持自定义项目模板,组件模板,图标,全局样式等。
二、WEB 开发人员的基本要求
基本Html语法
熟悉Angular框架和TypeScript语言
样式开发: css基础/less(推荐,可选)
三、你是 WEB 开发的新手吗?
你可以找到很多资源作为 Angular 文档的补充。Mozilla 的 MDN 文档同时包含了 HTML 和 JavaScript 的 介绍。TypeScript 的文档中包含一个 5 分钟教程。各种在线课程平台,比如 Udemy 和 Codecademy,也涵盖了 Web 开发的一些基础知识。
四、不是开发人员怎么办
平台提供了可视化拖拽页面操作,类似原型工具,允许你能够拖拽组件的方式创建页面.也提供了一键发布等简化操作,
甚至提供了可视化与编码互转的方式,让你能与开发人员流畅的开发页面
注: 文档内容多参考自Angular文档,如果你熟练使用Angular或者Vue(Vue语法上与Angular相似),可以非常快的适应平台。
五、创建你的第一个项目
Angular 欢迎你!
本教程将通过一个简单的电子商务网站,向你介绍 Angular 的基本知识。该网站具有商品名录、购物车和结账表单。 为了帮助你更好地起步,本指南提供了一个已完成的简单应用,你可以在其中试验及互动。
创建一个新项目
点击这里在自如平台上创建项目

我们的目标
fly-office飞速办公项目

新建一个页面
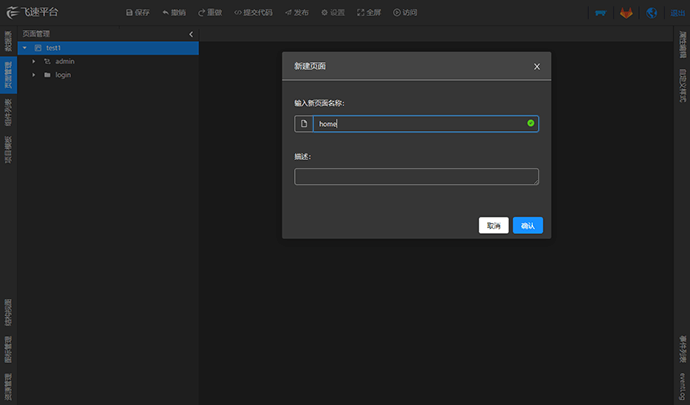
1、在侧边栏选中[页面管理],在页面管理右侧的节点右键可以弹出菜单,选择[页面]菜单可以在节点下方创建页面

2、输入你的页面名称
页面名称要求:最少输入两个字符,仅允许输入大小英文和符号:"-" "_"

新建一个页面 home
尝试拖拽组件到页面
拖拽一个标题然后发布
以上操作就是基础,现在来尝试
基础
一、拖拽的两种方式
1、流式拖拽
2、相对拖拽
在做页面时优先使用流式拖拽原因:
1.这种拖拽非常需要元素结构的合理,只要结构合理维护的成本会下降
2.流失拖拽就像羽毛球桶收放羽毛球那样,你往里面塞的时候已经在羽毛球桶里面的羽毛球会被后一个推进去,但是这是合理的,流式布局也一样,你的一个元素从高度50px变长到100px就会把下面的元素挤下去。所以这种考验结构合理的地方,挤下来的不会因为布局变难看那么这种就是合理的
3.相对拖拽属于元素(x,y)坐标变化
4.流式拖拽属于元素位置的变化(例:从a容器移动到b容器的下面 相当于 a文件夹移动到b文件夹)
预计
Angular快速项目
fly-office项目?
高级:
组件
请求
路由知识
路由用法
路由守卫
图标
全局样式
组件模板
结构视图
属性面板
变量与字符串
识别不同的输入属性